28 mei TERUGBLIK: 15 JAAR TRENDS IN NAVIGATIESTRUCTUREN
Voetbalsupporter ben je vanwege een combinatie van passie en affiniteit met jouw lokale club – ongeacht resultaat, status of positie op de ranglijst – al dan niet gevoed door een chronische vorm van verstandsverbijstering. Als trouwe FC Dordrecht-supporter en Feyenoord-sympathisant ben ik me er terdege van bewust dat mijn passie vaker dan mij lief is compassie zal oproepen. Des te vrolijker word ik als ik dan een keer op Teletekst zie staan dat onze trots bovenaan staat met 19 uit 7! Ik wacht nog steeds op de dag dat het standbeeld voor Marco Boogers in het centrum van Dordrecht zal worden onthuld, omdat hij het ieder jaar weer flikt om met minimale middelen een uitgebalanceerde selectie neer te zetten die structureel meedraait bovenin in het linkerrijtje. Van dat structurele karakter kunnen ze in Rotterdam nog wat leren…
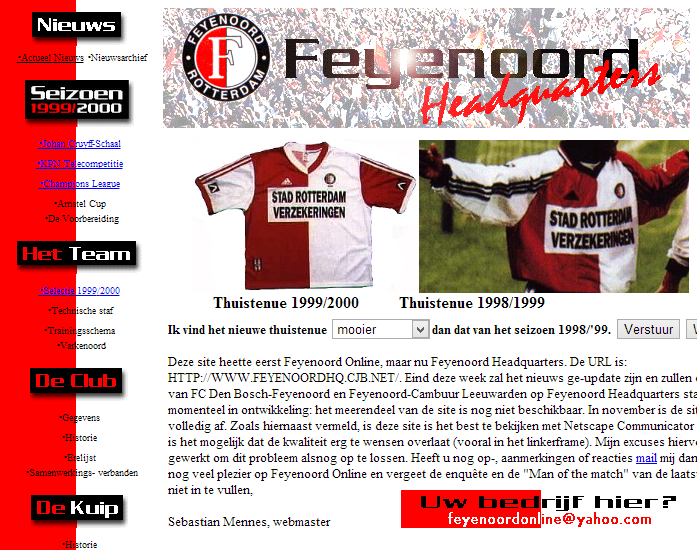
Mijn allereerste website uit 1999
De link tussen dat hele voetbalverhaal en navigatiestructuren van websites? Welnu, de allereerste website die ik maakte viel – pijnlijk genoeg – samen met het laatste binnenlandse succes van de club uit mijn geboortestad. Feyenoord Headquarters deed in 1999 enthousiast verslag van de avonturen van Jean-Paul van Gastel en co. Geen onaardig elftal, dat met namen als Julio Ricardo Cruz, Jon Dahl Tomasson en Bonaventure Kalou ook vandaag de dag ongetwijfeld kampioen van de Eredivisie zou zijn geworden. Als ik met mijn kritische blik van nu echter naar de website van toen kijk, kan ik een glimlach niet onderdrukken. Er is nogal wat veranderd, de afgelopen 15 jaar.

Horizontaal vs. Verticaal
Van mijn prehistorische creatie valt direct op dat de hoofdnavigatie bestaat uit een lijst die aan de linkerkant van de website gepositioneerd is. Van dit concept werd rond de millenniumwisseling al vrij snel afgestapt, nadat uit onderzoek naar navigatiestructuren bleek dat de meeste bezoekers een website in de vorm van een “F” bekijken. Als de volledige stam van de F dan de hoofdnavigatie betreft is dat natuurlijk vrij zonde van de ruimte. Al snel kozen de meeste webdesigners er daarom voor om de kop van de F te gebruiken voor een horizontale menustructuur; een beproefd recept dat ook vandaag de dag het gros van surfende websitebezoekers door de content heenleidt. Tegenwoordig wordt de linkerstam veelal gebruikt voor subnavigatie-, filtering- en/of advertentie-doeleinden.
Door de bomen het bos niet meer zien
Bij een horizontale menustructuur zijn submenu’s meestal onvermijdelijk. Een beetje website heeft simpelweg meer content en onderdelen dan er in de breedte kunnen worden getoond. De gemiddelde internetgebruiker is dan ook geconditioneerd in het uitklappen van submenu’s die in allerlei soorten en maten onder de hoofdnavigatie tevoorschijn worden getoverd. Op een gegeven moment begonnen die boomstructuren nogal uit de hand te lopen, toen hele waslijsten aan sub-sub-sub -en submenu’s de boel er niet gebruiksvriendelijker, noch overzichtelijker op maakten. Men zag door de bomen het bos niet meer.
Appelig
Voor webdesign geldt vaak dat als de groten der aarde een bepaalde keuze maken, de na-aperij van de massa daarop snel volgt. Dat gold eveneens voor de ‘less is more’ stijl die Apple in haar online ontwerpen doorvoerde. De simpele, strakke en grijze navigatiebalk met ronde hoekjes en glow-effect siert de website nog steeds – al mag worden verwacht dat met de komst van iOS 7 ook het webdesign van de Apple site zelf grondig onder handen wordt genomen.
![]()
Het is sowieso hoog tijd voor Tim Cook en de zijnen om de critici weer structureel monddood te maken met nieuwe innovaties, nu de Nederlandse taal vandaag de dag zelfs is vervuild door het woord “appelig,” hetgeen een hipsteraanduiding betreft van iets dat ouderwets is. Behoorlijk gechargeerd gezien de – nog altijd – magistrale producten, maar onmiskenbaar een teken aan de wand… Hoe het ook zij; veel webdesigners raakten geïnspireerd door Apple’s strakke menustructuur, waarna op tal van websites op diezelfde manier naar subpagina’s kon worden doorgeklikt. Volgens de webdesign-trendwatchers kan dat vandaag de dag écht niet meer. Steve Jobs wordt node gemist, zoveel is in ieder geval duidelijk.
Mega
Van less is more is het een vrij grote stap naar de komst van het “Megamenu,” waar de aanname dat de enige optie voor een drop-down als zijnde een rijtje met onderliggende pagina’s is, volledig overboord is gekieperd. Tegenwoordig kun je als webdesigner alles wat je wilt in een submenu naar voren laten komen door gebruik te maken van meerdere kolommen. Op die manier kunnen doorgaans vrij saaie menustructuren worden opgeleukt met teksten, afbeeldingen, Google Maps kaartjes, en zo voort. Razend populair is op dit moment ook het vernieuwende one-pageconcept, waarbij een klik op de menuknop je als lezer naar beneden ‘transporteert’ om op diezelfde pagina bij de gewenste content uit te komen. Voor al deze nieuwe ontwikkelingen is het raadzaam om het doel van het (sub)menu niet uit het oog te verliezen: de bezoeker op een overzichtelijke manier door de website laten navigeren. Het navigatiemenu is misschien wel het belangrijkste onderdeel van iedere website. Vandaag de dag komen de meest uiteenlopende en flitsende variaties op dit oercomponent voorbij. Maar alle creatieve uitspattingen ten spijt – als de bezoeker niet op een overzichtelijke manier kan vinden wat hij zoekt wordt de plank volledig misgeslagen. Mennes Creative heeft de afgelopen 15 jaar alle trends voorbij zien komen en is als webdesignspecialist in staat om op visueel aansprekende maar gebruiksvriendelijke wijze deze in het oog springende componenten vorm te geven. Neem vandaag nog contact met ons op en laat u informeren over de mogelijkheden!



